Szybkość ładowania strony jest czynnikiem rankingowym w
wynikach wyszukiwania już od kilku lat. Co więcej, z każdym rokiem jej
znaczenie dla pozycji Twojej strony w SERP-ach tylko rośnie.
To, co kiedyś było parametrem określającym, jak szybko użytkownik zobaczy
treści które zażądał, dzisiaj jest ważnym wskaźnikiem ogólnego doświadczenia
użytkownika witryny.
Potwierdza to wprowadzona w 2021 roku przez Google aktualizacja Page Experience, aby ulepszyć swój algorytm.
Strony, które ładują się szybciej, szybciej dostarczają treści, a co za tym idzie, szybciej zaspokajają potrzeby użytkownika.
W tym artykule dowiesz się następujących rzeczy:
- Co to jest Page Speed?
- Dlaczego szybkość strony ma znaczenie
- Metryki szybkości strony (Core Web Vitals)
- Jak zmierzyć szybkość wczytywania strony?
- Kilka sposobów na zwiększenie szybkości strony
Zacznijmy od podstaw. Czym jest szybkość strony?
Szybkość strony to czas potrzebny na wyświetlenie całej zawartości na danej stronie lub czas potrzebny przeglądarce na otrzymanie pierwszej informacji z serwera.
Wszystkie elementy strony – kod HTML, pliki JavaScript, CSS nadający styl elementom strony, obrazy, filmy i inne multimedia – mają wpływ na szybkość strony. W rzeczywistości wszystko, od rozmiaru elementu do szybkości serwera, na którym są hostowane pliki, będzie miało wpływ na to jak szybko załaduje się strona.
Ze względu na różnice technologiczne szybkość strony jest mierzona osobno na urządzeniach stacjonarnych i mobilnych.
Szybkość witryny vs szybkość strony
Szybkość witryny to średnia prędkości wczytywania kilku przykładowych stron w witrynie. Choć mogą wydawać się podobne, prędkość strony nie jest tym samym co prędkość witryny. Z drugiej strony, prędkość strony opisuje, jak długo użytkownik będzie czekał na rozpoczęcie konsumpcji treści pojedynczej strony.
Dlaczego szybkość strony ma znaczenie?
Szybsze strony są bardziej wydajne i zapewniają znacznie lepsze doświadczenia użytkownika na stronie. Wszyscy chcemy otrzymywać jak najszybciej dobrej jakości wyniki.
Według ostatniej infografiki Kissmetrics ( źródło: https://blog.kissmetrics.com/wp-content/uploads/2011/04/loading-time.pdf) jeśli ładowanie strony trwa dłużej niż 3 sekundy, więcej niż jedna czwarta użytkowników, wybierze inny wynik wyszukiwania. Zwiększanie współczynnika odrzuceń nie jest tym na czym nam zależy 😊
Użytkownicy mobilni przede wszystkim oczekują szybkiego ładowania zawartości stron. W tym samym badaniu 73% użytkowników stwierdziło, że odwiedziło stronę z wolnym tempem ładowania.
47% użytkowników oczekuje, że strona internetowa załaduje się w 2 sekundy lub krócej.
Aż 40% osób porzuca stronę internetową, której załadowanie zajmuje więcej niż 3 sekundy.
Szybkość strony ma również wpływ na współczynnik konwersji. 1
sekunda opóźnienia w odpowiedzi strony może skutkować 7% spadkiem konwersji.
Łatwo obliczyć, że jeśli sklep internetowy generuje sprzedaż na poziomie 100 000
złotych dziennie, 1 sekundowe opóźnienie strony może potencjalnie kosztować Cię
2,5 miliona złotych w utraconej sprzedaży każdego roku. Dużo prawda?
Ostatnio Google zwiększył znaczenie doświadczenia użytkownika, wprowadzając do
swoich algorytmów wskaźnik rankingowy Page Experience Signals (Sygnały
Użyteczności Strony). Ten nowy wskaźnik rankingowy łączy Core Web Vitals z
istniejącymi metrykami, takimi jak przyjazność dla urządzeń mobilnych i
bezpieczne przeglądanie, szybkość oraz jakość treści.
Sygnały użyteczności strony mają na celu ocenę stron internetowych pod kątem User Experience. W skrócie, rozszerzają one ostatnie kryteria Google dotyczące strony o czynniki, które wpływają na doświadczenie osoby podczas konsumpcji treści.
Nie trzeba dodawać, że szybkość strony jest jednym z najbardziej krytycznych czynników, które mają na to wpływ.
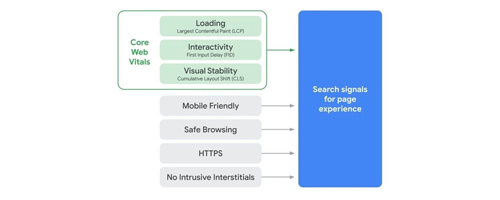
Na chwilę obecną, Google obrazuje system PES tak jak na poniższej grafice:
Analizując grafikę widzimy, że Google wyróżnił 3 czynniki. Core Web Vitals (Podstawowe wskaźniki internetowe). Najistotniejsze pod względem oceny strony są – szybkość i stabilność.
Metryka szybkości strony
Szybkość strony jest złożonym procesem, jeżeli chcemy zająć wysoką pozycję w wynikach wyszukiwania, powinniśmy zrozumieć, jak jest ona mierzona.
Istnieje kilka indeksów, które wpływają na szybkość strony lub odnoszą się do niej. Przyjrzyjmy się wskaźnikom Core Web Vitals:
- Largest Contentful Paint (LCP): Odnosi
się to do czasu ładowania strony. Parametr mówi, że główna zawartość strony
załadowała się odpowiednio.
- First Input Delay (FIP): Odnosi się do
interaktywności strony; Pierwsze Opóźnienie Wejścia reprezentuje czas od
momentu, gdy użytkownik po raz pierwszy wejdzie w interakcję z witryną, do
momentu, gdy przeglądarka jest w stanie odpowiednio zareagować na tę
interakcję.
- Cumulative Layout Shift (CLS): Podkreśla przypadki nieoczekiwanego przesunięcia układu strony lub wizualną stabilność strony. Jeśli strona przesunie się, użytkownicy mogą przypadkowo kliknąć na niewłaściwy przycisk na stronie.
Jak zmierzyć szybkość wczytywania strony?
W Internecie można znaleźć dziesiątki narzędzi do mierzenia szybkości strony. Poniżej przedstawiam dwa najlepsze narzędzia do mierzenia szybkości strony. Oba są darmowe.
PageSpeed Insights
Narzędzie zostało stworzone przez Google. Wynik pokazuje jak szybko wczytuje
się strona na urządzeniach mobilnych oraz stacjonarnych.
Wynik opiera się na punktacji od 0 do 100. Im więcej punktów, tym lepiej.
Możesz przyjąć, że wynik powyżej 90 punktów będzie bardzo dobry. Wynik
przeciętny to okolice 60 punktów, a jeśli Twoja strona otrzymała mniej, niż 50
punktów – koniecznie nad nią popracuj.
GT Metrix
Narzędzia działa podobnie do PageSpeed, tylko zamiast punktów, otrzymujesz procenty. Sto procent to wynik najlepszy.
Poza punktacją narzędzie w wyniku pokazuje jeszcze jeden istotny parametr: czas załadowania strony. Wyrażony jest w sekundach.
Na samym końcu chcemy podzielić się kilkoma z wielu sposobów na zwiększenie szybkości strony:
Zminimalizuj CSS, JavaScript i HTML
Możesz znacznie zwiększyć szybkość strony optymalizując swój
kod (usuwające zbędne znaki, przecinki, spacje). Usuń także nieużywany
kod, komentarze do kodu, formatowanie.
Google zaleca korzystanie z CSSNano i UglifyJS.
Włącz kompresję
Użyj Gzip, do kompresji plików, aby zmniejszyć rozmiar plików JavaScript, CSS i HTML, większych niż 150 bajtów. Nie używaj gzip do plików graficznych.
Zmniejsz liczbę przekierowań
Zawsze, gdy strona przekierowuje na inną stronę, użytkownik musi czekać na zakończenie cyklu żądanie-odpowiedź HTTP. Dla przykładu, jeśli Twój wzór przekierowań mobilnych wygląda następująco:
strona.pl -> www.strona.pl -> m.strona.pl -> m.strona.pl/home
…dwa dodatkowe przekierowania powodują, że strona ładuje się wolniej.
Wykorzystaj buforowanie przeglądarki
Buforowanie strony z wykorzystaniem pamięci podręcznej (cache) jest procesem pobrania danych przy pierwszej wizycie i przechowywania ich w celu szybszego wczytania treści, przy kolejnej wizycie. Skorzystaj z narzędzia takiego jak YSlow, aby sprawdzić, czy masz już ustawioną datę wygaśnięcia dla pamięci podręcznej. Następnie ustaw swój nagłówek „expires” na jak długo chcesz, aby informacje były przechowywane w pamięci podręcznej. Jeżeli witryna nie zmienia się często, rok jest optymalnym okresem.
Usuń JavaScript blokujący renderowanie
Google sugeruje unikanie i minimalizowanie użycia blokujących skryptów JavaScript. Przeglądarki budują drzewo DOM poprzez parsowanie HTML zanim będą mogły wyrenderować stronę. Jeśli podczas tego procesu przeglądarka natrafi na skrypt, musi go zatrzymać i wykonać, zanim będzie mogła kontynuować. Spowalnia to znacząco czas ładowania strony.
Optymalizacja obrazów
Zadbaj o to, aby zdjęcia i grafiki umieszczone na witrynie
zajmowały jak najmniej miejsca. Jest to najprostszy zabieg, który poprawia
szybkość strony.
Obrazy powinny być w odpowiednim formacie (JPEG są lepsze dla zdjęć, PNG są
lepsze dla grafik z mniej niż 16 kolorami)
Do zmniejszenia obrazu możesz użyć programu typu Photoshop lub skorzystać z
narzędzia do kompresji dostępnego online https://tinypng.com/



Napisz komentarz